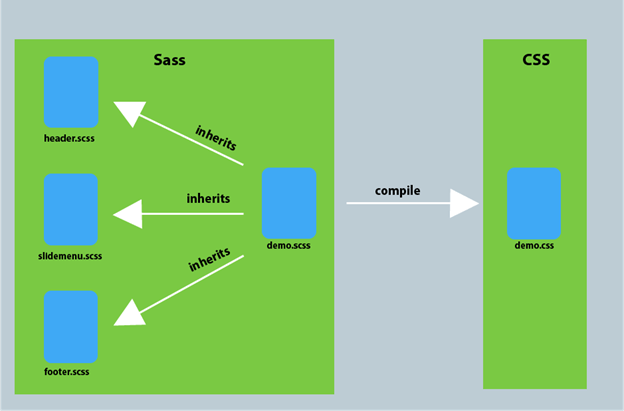
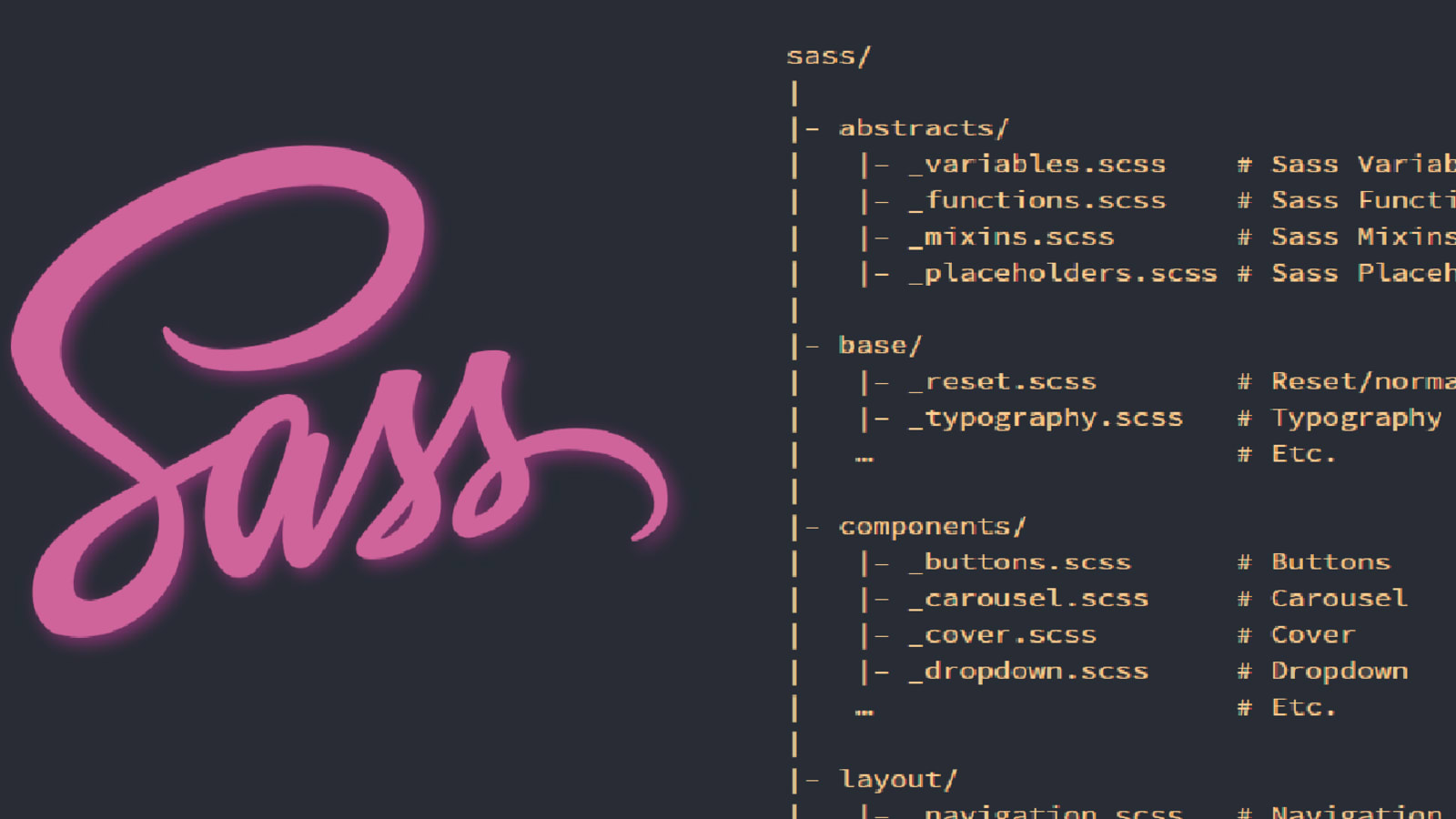
Beginning with Sass in Angular 6. Sass is an extension of CSS, to make… | by Kadijna Ugiette | Mobix Software Studio Reports | Medium

Angular 12 Inline Sass Style Sheet Implementation | Inline SCSS Style Implementation in Angular 12 - YouTube
Way to easily Use LESS/SASS Variables in component LESS/SASS Files · Issue #3535 · angular/angular-cli · GitHub